Upgrade & Secure Your Future with DevOps, SRE, DevSecOps, MLOps!
We spend hours scrolling social media and waste money on things we forget, but won’t spend 30 minutes a day earning certifications that can change our lives.
Master in DevOps, SRE, DevSecOps & MLOps by DevOps School!
Learn from Guru Rajesh Kumar and double your salary in just one year.
What is an element?
The combination of a start and end tags define an element. Everything between the two tags is referred to as the contents of the elements.
1. HTML TAG
HTML is the standard for markup language. Its provides a way of displaying Web pages with text and images or multimedia content. It is the container for all elements except for the <!DOCTYPE> tag.
output:

2. HEAD TAG
Before the <body> element you will see a element. The <head> element is a container for metadata (data about data) This contains information about the page, rather than information that is shown within the main part of the browser(Metadata is not displayed). We will usually find also <title>, <style>, <base>, <link>, <meta>, <script>, <noscript> element inside the <head> element. </p>
output:

3. BODY TAG
Everything inside the body element contains all the contents of an HTML document is shown inside the main browser window such as headings, paragraphs, images, hyperlinks, tables, lists, etc. <body> is opening body tag and </body> is closing tag.
output:

4. TITLE TAG
The contents of the <title> element are either it is shown in the browser’s title bar or in the page’s tab, above where you usually type in the URL of the page you want to visit, or on the tab for that page (if your browser uses tabs to allow you to view multiple pages at the same time).</p>
output:

5. HEADING TAG
An HTML heading tag is used to define the headings of a page.
There are six heading tags:
This is h1 heading
This is h2 heading
This is h3 heading
This is h4 heading
This is h5 heading
This is h6 heading
output:

6. PARAGRAPH TAG
The <p> tag is used to create new paragraph on web page. It has a closing tag </p> which is optional because a paragraph automatically ends when we start another paragraph.
NOTE:1.Number of line in a paragraph depends on the size of web browser window.
- If we resize the browser window, the number of lines in this paragraph will change.
output:

7. HORIZONTAL LINE
The <hr> tag is used to create a horizontal line on the web page. This tag is an empty tag. The web browser starts a horizontal rule form a new line. and any text that follow this tag is also displayed in a new line.
output:

8. BOLD TAG
The HTML <b> element defines bold text. The text is written within <b> tag display in bold size. You can do that by using font-weight: bold; property in CSS.
output:

9. ANCHOR TAG
The <a> tag (anchor tag) is used to create a hyperlink on the webpage. This hyperlink is used to provided link the webpage to other web pages or some section of the same web page. It’s either used to provide an absolute reference or a relative reference as its “href” value.
output:

10. ABBREVIATION TAG
HTML <abbr> tag is used to represent an abbreviation of a longer word or phrase, such as WHO, HTML, HTTP, etc. Hovering the element will display with the description
output:

11. BUTTON TAG
The <button> tag is used for create clickable button, You can insert text or image in the <button></button> . You have to always specify the type attribute for a <button> element, to Know browsers what type of button it is.
output:

12. EMPHASIS TAG
The EMPHASIS TAG is used to emphasized text or text that has stress emphasis. The content inside is typically displayed in italic style by the browser.
output:

13. ITALIC TAG
The ITALIC tag is used to display the content in italic style. The <i> tag is a container tag that contains the opening tag, content & closing tag.
output:

14. LIST ITEM TAG
The <li> element is used to represent an items in a list. It must be contain in a ordered list <ol>, unorder list <ul> or a menu <menu>. In menus and unordered lists, list items are usually displayed using bullet points and in ordered lists, they are usually displayed using numbers or letters.
output:

15. ARTICLE TAG
The article tag content makes sense on its own. It is independent and complete from other content shown on the page. This tag is generally used on Forum post, Blog post, News story, comment etc.
output:

16. ASIDE TAG
The <aside> tag is used to describe the main content of the web page in a shorter way like a summary. It is basically identifies the content that is related to the primary content but does not add up to the main intent of the primary page. The <aside> tag contains mainly author information, links, related content, and so on.
output:

17. LINK TAG
The <link> element Defines the relationship between a document and an external resource most used to link to stylesheets.
output:

18. q TAG
The <q> HTML element indicates that the enclosed text is a short inline quotation. It is useful when you need to put a quote onto a web page This tag is usually denoted by a visible quotation marks.
output:

19. Description list (dl) tag
The <dl> element represents a description list. It is a list of groups of terms which is specified the using <dt> element and description provided by <dd> elements. It is use for this element are to display metadata (a list of key-value pairs).
output:

20. HEADER CELL (th) TAG
The <th> element defines a cell as header cell of a group of table. A simple HTML table with three rows, two header cells and four data cells. The text in <th> elements are bold and centered by default.
output:

21. TABLE ROW (tr) TAG
The <tr>tag is used for specifying the table row within a table. The cells inside it are define the using <th> is a header cell or <td> is a standard cell elements. Both the <td> and <th>tags support to fit into the columns.
22. UNDERLINE (u) TAG
The tag stands for underline tag renders the enclosed text with an underline.
output:

23. LINE BREAK (br) TAG
The <br>tag element produces for line break in the text. It is generally used in poems or addresses where the division of line is necessary. It is an empty tag, which means it does not need of end tag. The <br>
tag to enter line breaks, not to add space between paragraphs.
output:

24. SUBSCRIPT (sub) TAG
The <sub> tag defines subscript text in an HTML document. For example, in the chemical formula CO2, the 2 is showing as subscript which has a smaller font and it appears in the lower base of word. This tag is also commonly referred to as the element.
output:

25. SUPERSCRIPT (sup) TAG
The HTML tag defines superscript text in an HTML document. For example, when we have to fine the value such as 2 to the power of 4, the number 4 is rendered as superscript. This superscript text has a smaller font and appears with a raised baseline. This tag is also commonly referred to as the element.
output:

26. ADDRESS TAG
The <address>tag is used to specify the authorship or type of information of the article or webpage which is needed such as, URL, physical address, phone number, email, other links, etc. The contact information written between <address> tags mostly renders in the italic form on the browser.
output:

27. AUDIO TAG
HTML audio tag is used to define sounds such as mp3 music and other audio clips. Currently HTML 5 supported three file format in audio tag.
mp3, wav, ogg.
The Flash, Silverlight and similar technologies are used to play the multimedia items.
It may contain one or more audio sources, represented using the src attribute or the element.
output:

28. IMAGE (img) TAG
The <img> tag is used to embed an image in an HTML page. The src attribute is required to specify the path to the image you want to embed. The alt attribute sets a text description of the image, which is not necessary but it is useful for readers to read this description.
output:

29. META TAG
The <meta> tag defines metadata about an HTML document. Metadata is information about data.
The tags always go inside the <head> element, and are typically used to specify character set, page description, keywords, author of the document, and viewport settings.
Metadata will not be displayed on the page. Metadata is used by browsers (how to display content or reload page), search engines (keywords), and other web services.
output:

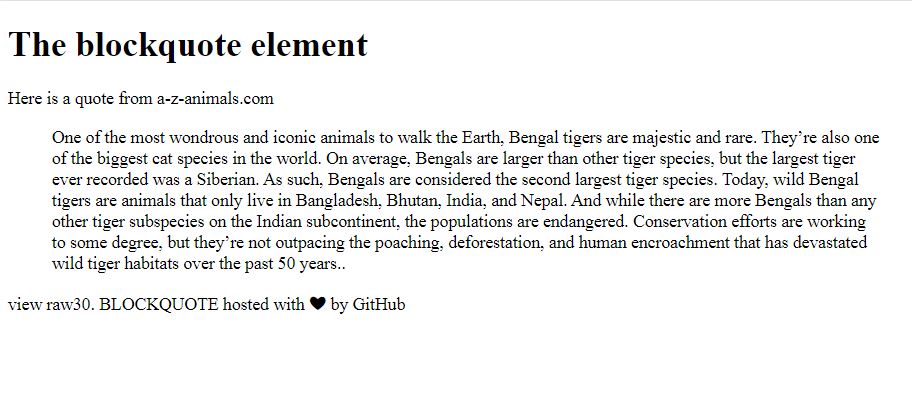
30. BLOCKQUOTE
The <blockquote> tag is used to define a block text which is quoted from another source. The Browser usually displays the content within <blockquote> tag as indented text. A URL for the source of the quotation may be given using the cite attribute, while a text representation of the source can be given using the element.
output:


Leave a Reply